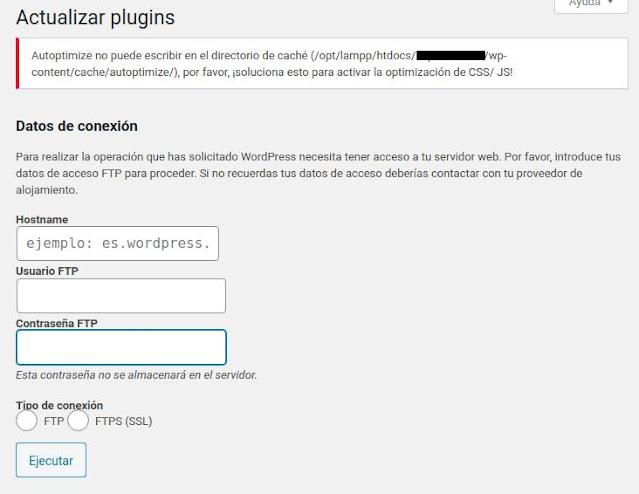
Si al intentar actualizar wordpress o algún plugin te lleva a la pantalla de la captura siguiente, donde te pide los datos de acceso por FTP, puedes probar las siguientes formas para que la actualización sea directa sin introducir ningún dato de conexión.
Parto de que estamos usando Lampp (Xampp) en Ubuntu (linux) para tener un servidor web en localhost: Apache, Php, MySql, etc.
Método 1: Modificar el archivo wp-config.php y agregar la siguiente línea:
define('FS_METHOD', 'direct');
Más info: https://wordpress.org/support/article/editing-wp-config-php/#wordpress-upgrade-constants
Esto a mi en localhost, Ubuntu y Lampp no me funciona.
Método 2: Modificar la configuración del servidor Apache:
Editar el archivo /opt/lampp/etc/httpd.conf
y cambiar las líneas:
User daemon
Group daemon
por
User TuUsuario
Group nogroup
donde TuUsario será el nombre de usuario con el que entras a Ubuntu.
Antes de cambiar el archivo puedes (debes) hacer un copia por si necesitas recuperar la configuración original.
Con este segundo método se actualizan tanto los plugins como wordpress.
También en este caso se evita, como se puede ver en la captura de pantalla anterior, el error de permisos al no poder escribir en el directorio de caché, aunque eso se podría solucionar cambiando permisos.